「サーバー」「FTP」という単語が出てきた瞬間、読むまでもなく挫折…こんにちは、いつまでもWordPress初心者のあさこです。
私は、『品川保活見聞録』というブログを運営しておりまして、その中で保活ママさんにインタビューをしているのですが…我ながら、会話文が読みにくいなーと思っていたんです。(笑)
ただ、これまでも「吹き出し」に挑戦したことはあったものの、「サーバー」とか「FTPに画像をアップロード」とか…苦手な単語が並びまくりで挫折。
テーマに順装備されているものもあるらしいけれど、今さらテーマを変えたくないし(そんなん怖いし)。もっと手軽で簡単なテーマは無いのかね?と久しぶりに挑戦しようと重い腰をあげたら‥‥ありました!!!
とっても手軽で簡単で開発者が日本人(←大事!笑)のプラグインが!
いつもはネットの賢者からおすすめのあるプラグイン以外は選択しないのですが、なぜか今回はアイコンにモーレツに惹かれた…。きっと呼ばれたんですね。
というわけで今回は私が偶然に出会って、親切すぎて泣きそうになった「Word Balloon」をご紹介します!
スポンサーリンク
「Word Balloon」の使いやすさが神!
公式マニュアルにも嬉しいポイントが特徴として載っていますけれど、実際に使ってみて初心者の私が何にそんなに感動したのか、興奮気味に解説します。
サーバーをいじらなくて良い!
CSSでどーこーなんて、出来るわけもなく。
吹き出しを入れるなら方法はプラグイン一択。
しかし、これまで挑戦を試みた吹き出しのプラグインはほぼ「アイコン用の画像をサーバーにアップする」という手順が入っていたんです。
サーバーなんて絶対に触りたくない!と思っている私は毎回ここで終わり・・・・でも今回の「Word Balloon」はほかの画像と同じく「メディアに追加」した画像をそのままアイコンとして利用できます!
もう、これだけでハードル下がりまくり!
挿入画面が超簡単&お試しに触ってもエラーにならない
上っ面の知識でやっている私は、未知の領域のものを触るのが怖いです。
あと、英語が全然ダメなので、英語でなにかを聞かれている時にはワンクリックするだけでドキがムネムネヒヤヒヤ。
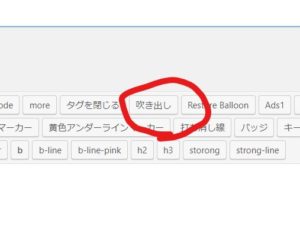
でも「Word Balloon」は挿入用の画面が超見やすい!まずプラグインを有効にしたら、テキスト画面に「吹き出し」が出ます。

これを押すと

こんな感じ!見やすい&わかりやすい!日本語!やったー!
アイコンを変更したり、アイコンの左右のポジション、吹き出しの形も変えられますし、軽い気持ちであっちこっち触ってもエラーにならない(笑)
セリフを入れて各設定をして、最後に「挿入」を押すとテキスト画面にコードが入ります。勝手に!!!(喜)
しかも右上に「かんたんモード」というチェックがあるのですが、この画面がすでにかんたんモードのチェックを外したもの。
かんたんモードじゃなくしても、めっちゃ簡単です。
マニュアルがわかりやすすぎる!
ド素人の私がアレコレ使い方を説明するには及ばずだと思いますので、これ!これなのですよ。
開発者の「やーまん」様より公式ページマニュアルが用意されていますので、詳しい使い方はこちらをご覧ください!
『Word Balloon 公式ページ 会話形式の吹き出しプラグイン 使い方 WordPress』
こちらのマニュアルがまた、とってもわかりやすい!
これまで幾度となく挫折してきた私にも、すぐに使えるようになりました。感謝。
…熟読はしておりませんが…笑 それでも大丈夫でした。
スポンサーリンク
不明点・不満点はなかったのか…?
「Word Balloon」を発見してテンションMaxだった私ですが、困りごとが無かったかというと、毎度期待を裏切りません。
といっても、今後はおそらくなにも問題ないですが…
①既存の記事に挿入するのは大変だった
吹き出しが出来るようになったからには、やはり既にアップしてあるインタビュー記事にも適用したいです!
…というわけで、淡い期待を抱きながら、既存の記事のテキストを選択してから吹き出しボタンを押してみたのですが…
やはりそれでは吹き出しに変更することは出来ませんでした。
そのため既にアップしてある記事に使うには、一度セリフになる部分を抜き出して入れなおす必要があります。
コードをよーく見て、しくみが分かり始めるとそんなに手間でもありませんでしたけど、ちょっとショック…。
テキストを部分的に装飾する時は「挿入後」に
挿入画面で「文字色」を変更する項目がありますが、ここでの文字色は吹き出しの中の文字全てに適用されてしまいます。
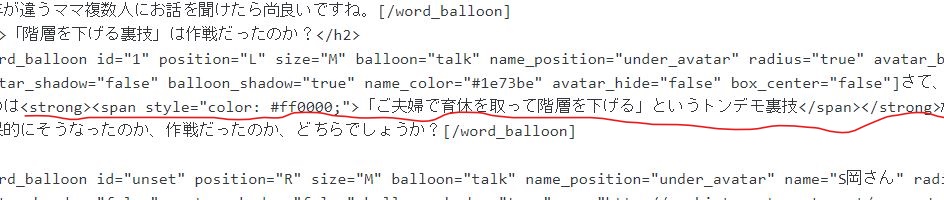
わお!と思って一瞬慌てましたけれど、その後装飾無しのままで挿入すると、テキストモードの状態で個別に装飾が可能でした!

このように指定すると…

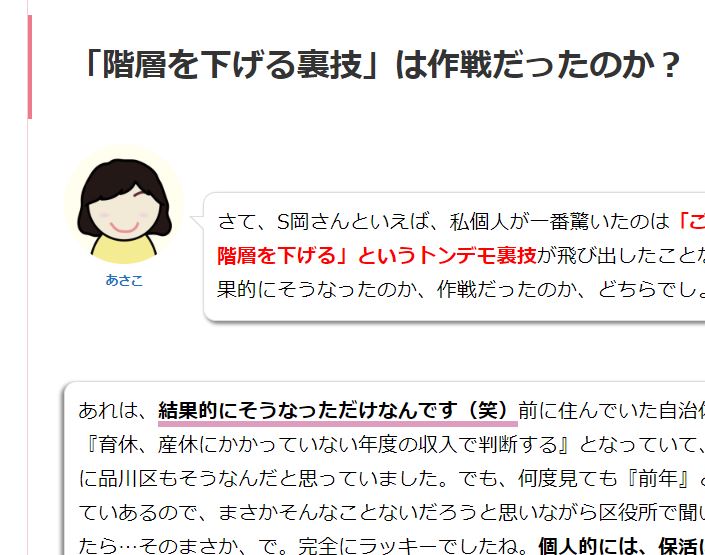
こんな感じです。挿入後は普段やっている作業だと思うので問題ないですね。
Word Balloonのおかげでインタビュー記事が読みやすくなった!
自分で言うのもなんですが、このWord Balloonのおかげで、吹き出し問題が解決し、吹き出しを使うことでインタビュー記事がとても読みやすくなりました。
これまで長くなってしまった時には「こんなに読んでもらえるのか…」と思っていましたが…。
読了率が上がりそうな気がします!
しかもこの吹き出し、シュンッてなるんです♪
本当に会話をしているようで、見る人の目の負担も減ると思います。
ちょっとハードルが高かったWordPressの吹き出し、超初心者の私でも出来ました!誰かの参考になれば嬉しいです!あさこでした。
スポンサーリンク



コメント