

こんにちは、あさこです。毎度おなじみ、全くと言っても良いほど、WordPressの内側の知識が増えません。でも、最近よそ様のサイトを見ていると見やすいデザインのモノが増えている。みんな有料なのかしら?無料のテーマでこんなの無いかなぁ…と思っていたのです。
そしたら、超初心者向け日本語のテーマの「Simplicity」をつくっていらっしゃるわいひらさんから、「Cocoon」というテーマが出ているではありませんか。Simplicityは以前私が「初心者はSimplicity一択」という記事を書いたほど、使いやすく分かりやすいテーマだったのですが、今回のCocoonはどうなのか?少しの期待と不安を胸にインストールしてみました。

スポンサーリンク
結論は「Simplicity」の方が操作は簡単…
まず、前回のSimplicityで公式ホームページからダウンロードして、ダッシュボードの「外観」→「テーマ」→「新規追加」でアップロードするのは学習済み!
一瞬ZIPファイルのままアップロード出来ることを忘れて、解凍しそうになりましたけれど、直前に気づいて回避です。
ついでに、親テーマと子テーマをアップロードして「子テーマを有効にする」という話をどこかで聞いたにも関わらず、Simplicityの親テーマが有効化されていることに今日、さっき、気が付きました。(笑) えぇ、私ってばそんなレベルです。
スキンの操作がSimplicity=プレビュー画面、Cocoon=ダッシュボード
そしていざ、今回はしっかり「子テーマ」を有効にして臨んだ詳細設定。
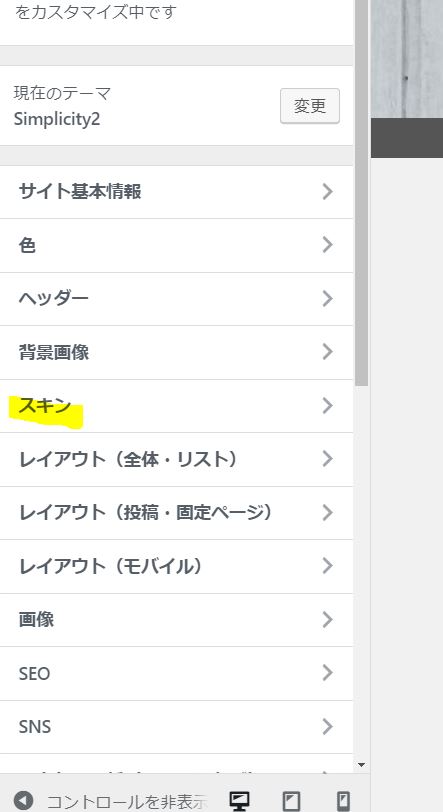
最初に驚いたのは、カスタマイズの画面に「スキン」が無いことでした。
「スキン」というのは、簡単に言えばデザインの着せ替え設定のようなもので、Simplicityは「ダッシュボード」から「サイトを表示」して「カスタマイズ」を押すと左にカスタマイズの操作画面が現われ、

この状態で、あれやこれやいじる度に、一旦変更が反映された状態をプレビュー画面で確認しながら操作が出来るんです。
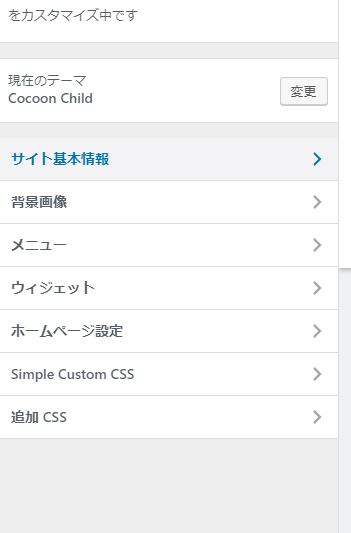
ところが、Cocoonで同じように進めてみると…

とてもシンプル…。「おや?スキンがない」となり、探してみると、ありました。「ダッシュボード」に!「Cocoon設定」の文字が

そして設定画面を開いてみると‥‥「スキン」の設定もここにありました。

Cocoonでスキンを選ぶ時には、選択したいテーマ項目横のボタンにカーソルを移動させると、それぞれどのようなデザインなのかデモサイトを見ることが出来ますが、自分のサイトに反映された姿を見るには、一度保存しなければいけませんでした。
初心者は、「保存」せずに色々試して、もとに戻せる保険をかけておきたいものです…。その点、ちょっと超初心者向けでは無いのかな、と。
詳細設定の項目が多い
そして、この設定項目のタブの数と項目の名称…。それぞれ開いてみましたが、

です。
もしかしたら、Simplicityでも、同じように色々と設定してきたのかもしれません。が、それもまたプレビュー画面を見ながら進めていたので、用語など難しいことをあまり考えずに設定が出来ていました。
でも…Cocoonでは、それが出来ないので、一体自分が何をいじっているのかわからない=怖くて触れない…(笑)
スポンサーリンク
とはいえ、使い続けたくなる見た目
実は、ほんの少しだけ、テーマを変えたことを後悔したのですが、やはりこのままCocoonで頑張ってみようと思います。(たぶん、他の方は「頑張る」というほどのものではないのでしょうね…)
それは、動作確認をした時にやはり読み込みの速さも違いますし、なによりもサイトが見やすくなったと自分で感じるからです。
目次がキレイ
これまで目次は「Easy Table of Contents」というプラグインを使っていました。
とくに不満はなかったのですが、最近の「目次」ってとてもカラフルで行間が空いていて見やすいものが増えているなと感じていました。
Cocoonでは、デフォルトにこの目次機能がはいっているので、プラグインを入れなくてもテーマのデザインに合った配色の目次が作成されます。これはちょっとした喜びです。
アイキャッチに「カテゴリ」が入る
そして、これも私の力ではどうしようも無かったこと。
トップページで記事のアイキャッチ画像の上に「カテゴリー」が入っているサイトって、わかりやすいなー。。羨ましいけどやり方が分からない、、と諦めモードでしたが、これもデフォルト装備のようです!嬉しい!
さらに記事下に「タグ」が表示されるようになりました。以前はあまり意味をなしていませんでしたが、今後は効果的に「タグ」分けをすることも出来そうです。
全体的にスッキリしたデザイン
とてもザックリした表現で申し訳ないのですが、WEBデザインにも、フォント、行間など若干の流行りすたりがありますよね。
Simplicityを入れた時も相当スッキリとしたシンプルなデザインだと感じましたが、Cocoonはさらにまたその上をいくスッキリデザインです。
スマホではサイドバーが格納(?)されているなど、トップページのスッキリ度はけた違いです。また、完全レスポンシブ対応なのも嬉しいですよね。
カスタマイズしなくても良いのが「初心者向け」?
というわけで、初動は少し戸惑いましたが…と、いうか、結局なにもカスタマイズ出来ていませんが、前回のSimplicityのことを考えると
「きっとデフォルトが一番使いやすい状態になっているのだろう」と。(笑)
ポジティブシンキングで参りたいと思います。それに一度設定してしまったので、これまた怖くて元には戻せません…笑
操作性はSimplicityの方が初心者向けだったなと思うので、この記事を読んでもなお、「ちょっと何言ってんだかわかんない」という方には、やはり「Simplicity」がおすすめです!笑 これを機にもう少しだけステップアップしたいと思ったあさこでした。
スポンサーリンク



コメント